WordPress is the most popular CMS platform worldwide. 43.1% of live websites are created on the WordPress platform. If you are one of them, you might also have a website or blog running on WordPress.
WordPress has customization options, allowing users to quickly modify their website’s appearance and functionality. One such modification is changing the link color, which can improve the overall user experience and make the website more visually appealing.
Changing the link color on the WordPress website adds attention and helps the user focus on essential links. And increase the CTR on the link. It can also help in branding, as the link color can be aligned with your brand’s color scheme.
There are a few ways available that allow you to change your WordPress website link color. Today, we’ll talk about How to Change Link Color in WordPress website in 5 different ways.
Why Do You Need to Change the Link Color in WordPress?
Changing link colors can make your website more visually consistent with your brand identity. It fosters brand recognition and trust among your visitors.
Differentiating link colors enhances user experience by clearly marking clickable items. This helps users navigate your site more intuitively.
Custom link colors can direct attention to specific actions you want users to take. It’s essential for guiding user behavior and increasing conversion rates.
Additionally, it improves accessibility for users with visual impairments. Good contrast can make your website more inclusive.
How to Change Link Color in WordPress ( 5 Different Ways)
WordPress has multiple ways to change the link color. But we’ll talk about the five easy and most beginner-friendly methods you can use to change the link color on your website.
So, let’s start the tutorial:
1. Change Link Color Through Theme Customization
Theme customization is one of the most effective ways to help you change your website link color within a few seconds. And it’s a very effective way to change your website’s link color simultaneously.
Here are a few steps to change the WordPress website link color via Theme Customization:
1. First, you need to log in to your WordPress website.

2. Then you need to hover on Appearance and then click on Customize.

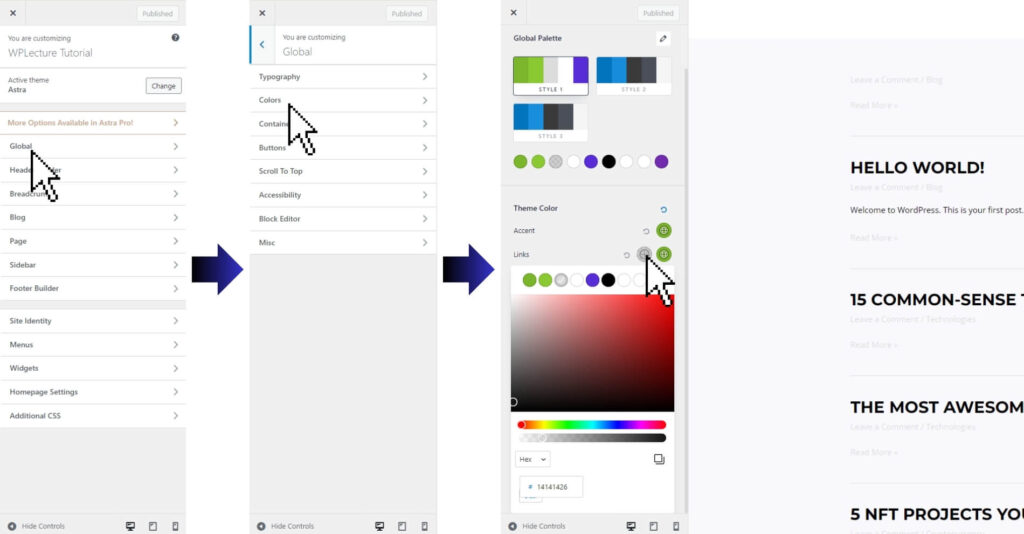
3. After coming to the Customization page, Click on the Global from the Top.
4. Then click color.
Then you’ll come to this page. You can change your website from this page to all the link colors simultaneously.
To change your website link color, click the Link icon, select your color, and here you go. Your link color has been changed.
2. Change Link Color Through Custom CSS
Custom CSS is another popular way to change something on a WordPress website. Also, different WordPress bugs and CSS error can easily fixed with Custom CSS.
Though it’s a bit complicated, changing your WordPress website link color is always the best way. Here are the steps you need to follow:
1. Log in to your WordPress dashboard and go to Appearance > Customize.
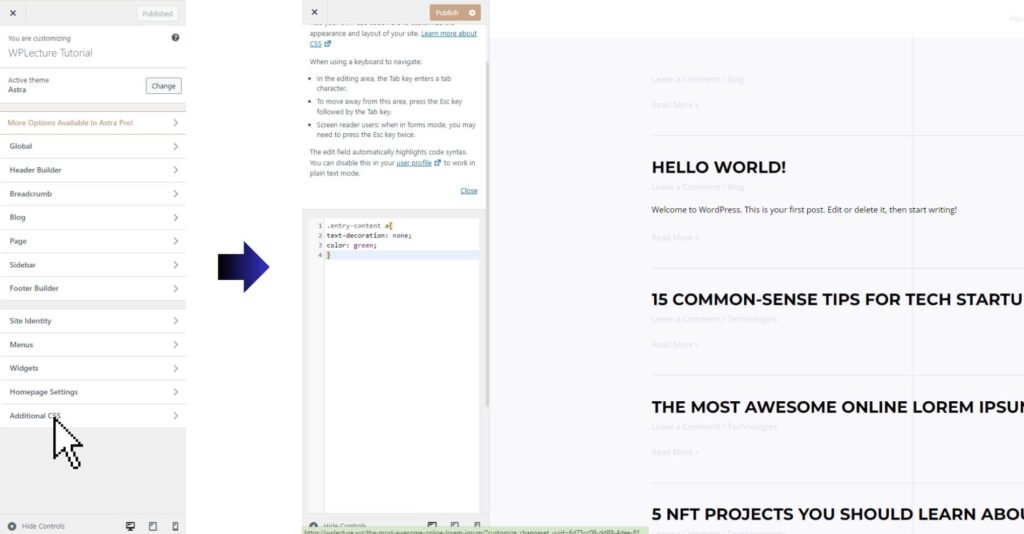
2. Click on Additional CSS at the bottom of the customization menu.
After clicking on the Additional CSS, then you’ll see a page like this:

Then, you need to paste a few lines of code into the Custom CSS box.
.entry-content a{
text-decoration: none;
color: green;
}Here, the “a” indicates the HTML tag for the link, and the color code “#FF0000” is Red. You can change it according to your preference.
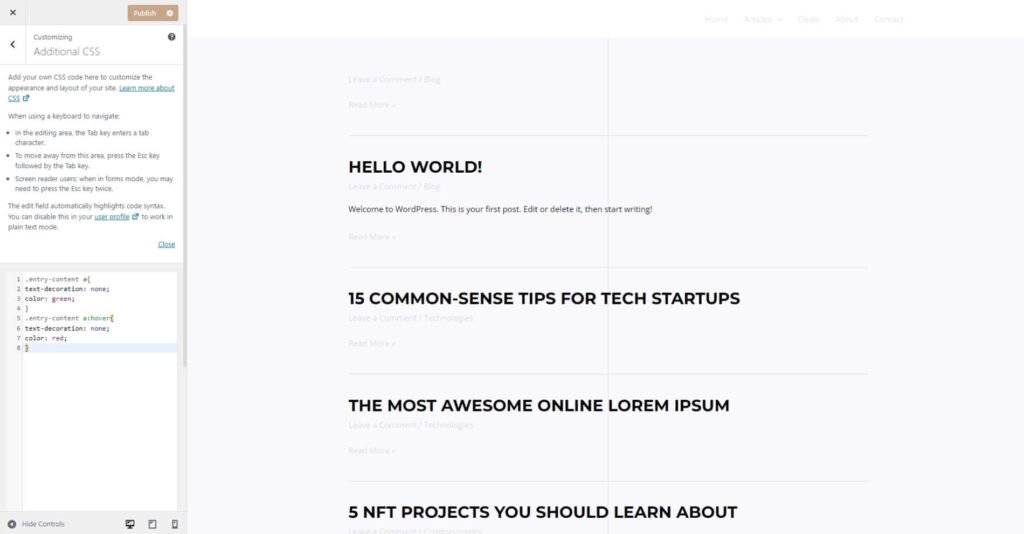
After inserting the code, click on Publish to save the changes. Now you can see that all links on your website have changed to red.

Also, if you want to change your website link color when someone hovers over it, you can use the following code:
.entry-content a:hover{
text-decoration: none;
color: red;
}Here, the “a:hover” means that when someone hovers on the link, the color will change to blue (#0000FF).
3. Change the Link Color Through the WordPress Page/Post Block Editor
Block Editor is the most popular option to create content on WordPress. So, it’s easy to change your website link color from the Block Editor.
To do this, follow these steps:
1. First, open an existing or new post with the Classic or Block editor. Insert a link in the text from your post.

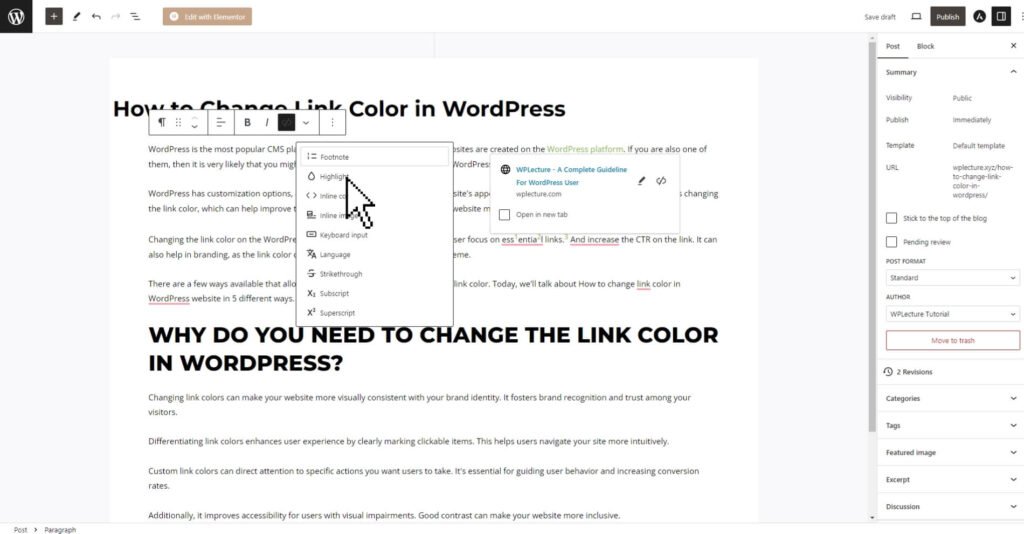
2. Then, you need to click on the link.

3. Click on the bottom arrow to like the image.

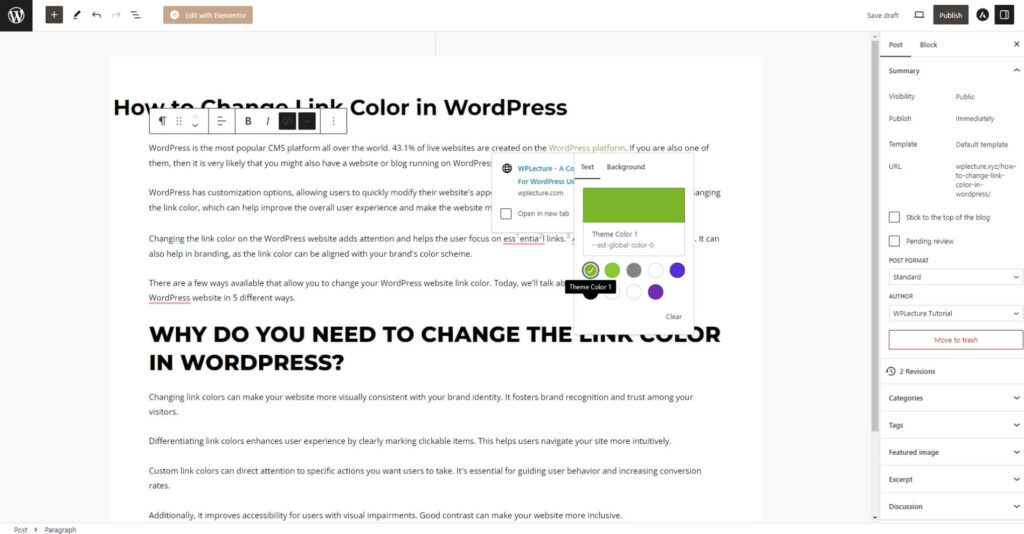
4. Lastly, click the Highlight text, and the color panel will open. Now, you can set a custom color for the link.
By following this method, you can easily change your link color from your WordPress page or post with the help of WordPress Classic or Block editor.
4. Change Link Color Through Elementor Page Builder
Elementor is the king of WordPress page builder plugins. The best part is that you don’t need to write any code to use this plugin.
Elementor page builder is one of the biggest reasons for WordPress’s popularity.
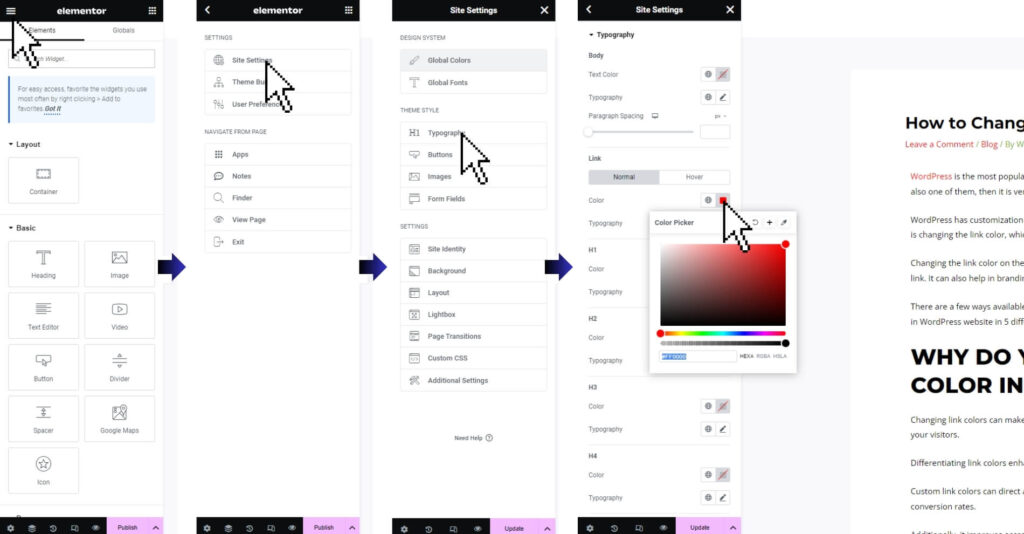
Let’s see how to change the link color using the Elementor page builder plugin:

1. First, open your WordPress website with the elementor and edit your page or post.
2. After opening a post with the Elementor page builder, click on the Menu from the top-left corner.
3. Then click on the Site Setting.
4. And then click on Typography.
5. Then, you’ll come to the final page; from this page, you need to click on Color and set the color you want for your link.
And lastly, save the changes. Now you can see that the link color has been changed.
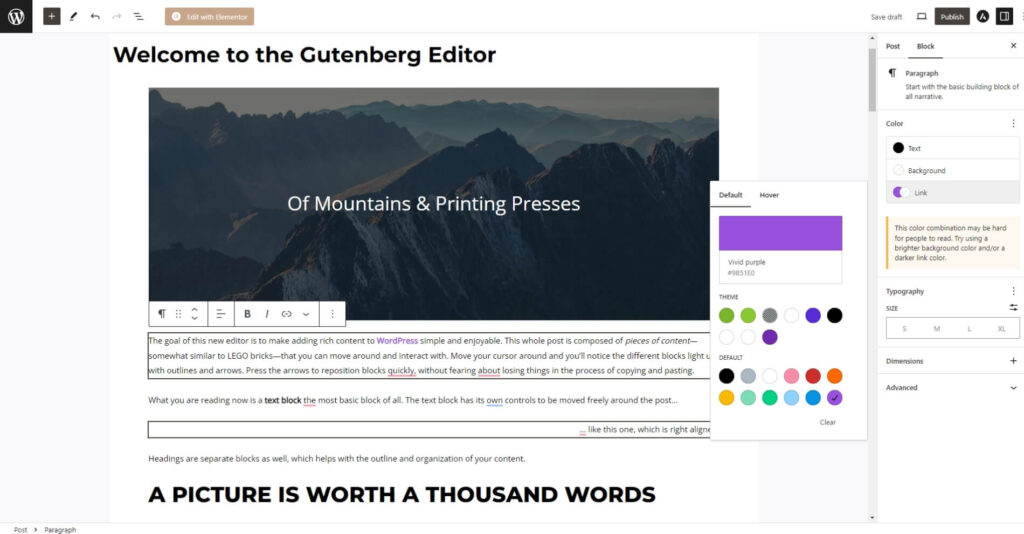
5. Change Link Color Through Gutenberg Editor
Gutenberg is another popular editor for those who don’t compare their website speed with theirs.
First, you need to open a post or a page to change a link color with the Gutenberg editor.

After opening a post or a page with the Gutenberg editor, you need to select a section, then click on the Block from the top-right side. Then you’ll find Link and click on it. Select a color that you want to use for the link.
FAQ
You can easily change your website’s hyperlink color using one of the abovementioned methods, such as theme customization, custom CSS, or any page builder plugin like Elementor or Gutenberg.
To change your WordPress website footer link color, go to the Customization page and click on Footer > Footer Widgets. Then, select the color option for your links.
You can change your Hyperlink in WordPress by using any of the methods mentioned above. For example, you can use the Block Editor to change link color by selecting a section and changing its color from the top-right side. Or you can use custom CSS to change your hyperlink color across your entire website.
To change your link color from WordPress Elementor, go to your page/post editor’s Site Settings and select Typography. From there, you can change the color of your links.
You can change a Hyperlink color from black to blue by following the same steps to change it to any other color. Use one of the methods mentioned above, such as Custom CSS or theme customization, and select the blue color for your hyperlink instead. So, you can easily change your Hyperlink color back to blue anytime using these methods.
Conclusion
Following those five steps, you can easily change the Link color for your WordPress website.
In this content, we discuss How to Change Link Color in WordPress in five ways. This article will help you change your WordPress link color.
You can use Custom CSS or the Elementor page builder Gutenberg editor to change your website’s link colors.
If your website is based on Blogging, you can go with Gutenberg editor because it’s a lightweight plugin for WordPress.
Also, if you use any premium theme like Astra, GeneratePress, etc., you can use the theme customization option to change your link color.
This tutorial helps you change your WordPress website link color. If you have any questions about this topic, please comment below.