WordPress is the most popular CMS builder worldwide; one of the biggest reasons is its limitless customization option.
You can change anything from your WordPress website, and there are multiple ways to do it. Similarly, WordPress allows you to change your font color in various ways.
Changing a font color may seem like a minor tweak, but it can significantly impact the appearance and readability of your website. It also helps you to highlight important information on your website.
In this tutorial, we will show you how to change font color on WordPress using 5 different methods.
Why Do You Need to Change the Font Color on WordPress?
Altering font color on your WordPress site ensures that your content stands out and captures attention. It can guide your viewers to the most critical parts of your posts or pages.
A well-chosen color palette can also reflect your brand’s identity, fostering a strong visual connection with your audience. Consistent use of brand colors across your site reinforces brand recognition.
Control over font color is crucial for improving accessibility making your website user-friendly for people with visual impairments. High-contrast color combinations can make the content more readable for all visitors.
Lastly, changing font colors can be employed for aesthetic purposes to break the monotony of text and engage users with a visually stimulating experience. Thoughtful use of colors can significantly enhance the user interface and user experience.
How to Change Font Color on WordPress
Let’s talk about how to change the font color on WordPress using 5 different methods: Block Editor, Classic Editor, Elementor, Customization, and Additional CSS.
Choose the suitable way for you based on your WordPress knowledge and comfort level.
How to Change Font Color on Block Editor
If you’re using a block editor and want to know how to change your font color with the help of a block editor, then this section is only for you.

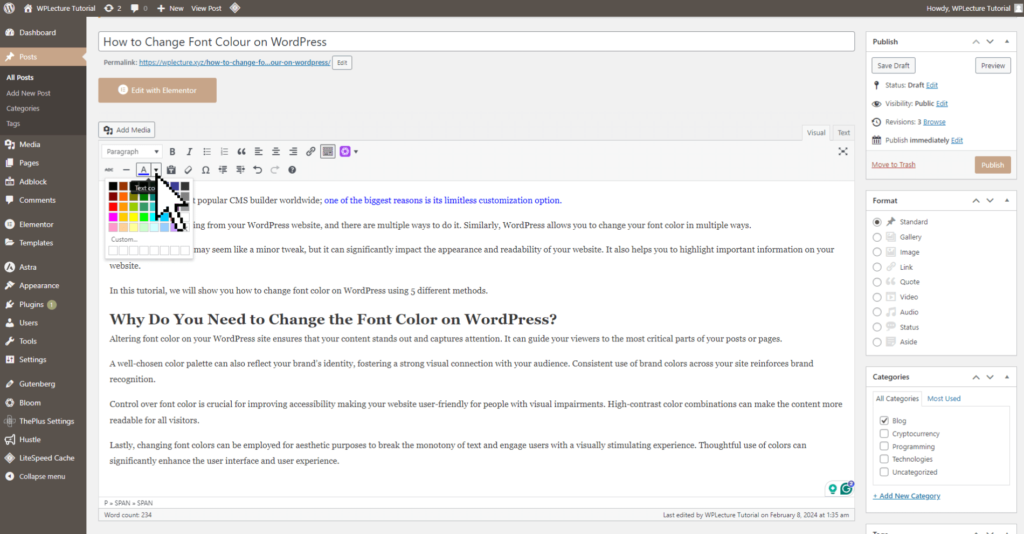
To change your font color with the help of a block editor, you first need to open a post or page with a WordPress block editor. Then, you need to click the section of text that you want to change the color. Then, on the right-hand side, you’ll see Text under the Color, and click on it.

After clicking on the text, your website color panel will open; you must choose the color you want. Select the color you want to use, and your font will change.
Following this simple process, you can easily change the font color on WordPress using a block editor.
How to Change Font Color on Classic Editor
If you’re using the Classic editor, you’ll be amazed to know that changing the font color on WordPress is effortless and straightforward.

In Classic Editor, firstly, you need to select the text for which you want to change the font color. Then click on the Toolbar Toggle button; it’ll show you more options.

After clicking the toolbar toggle button, choose your desired font color from the Text color drop-down menu. Once selected, your text will be changed to that particular color.
Using this method, you can quickly change font color on WordPress using the Classic editor.
How to Change Font Color on Elementor
If you’re using Elementor on your WordPress site, you can easily change font color with just a few clicks.

To change the font color using Elementor, first, you need to open the page with Elementor where you want to make changes. Then, you must select the text you want to change the color.

After selecting the text, click on the Text Color icon from your Elementor text editor. Choose the desired color from the palette, and your text will change accordingly.
Using this method, you can conveniently change font colors on WordPress using Elementor.
How to Change Font Color From Customization
To change your website’s font color via Customization, you must first go to your WordPress dashboard. Then you need to hover your mouse on Appearance ➜ And click Customize.

After coming to the customization area, firstly, you need to click on Global and then click on Colors. Then, you will come to the color-changing area.
You can change your website heading, text, link, accent, and border color from this page.
Choose the desired color for each element, and your website font will change accordingly. Save changes once you’re satisfied.
How to Change Font Color With Additional CSS
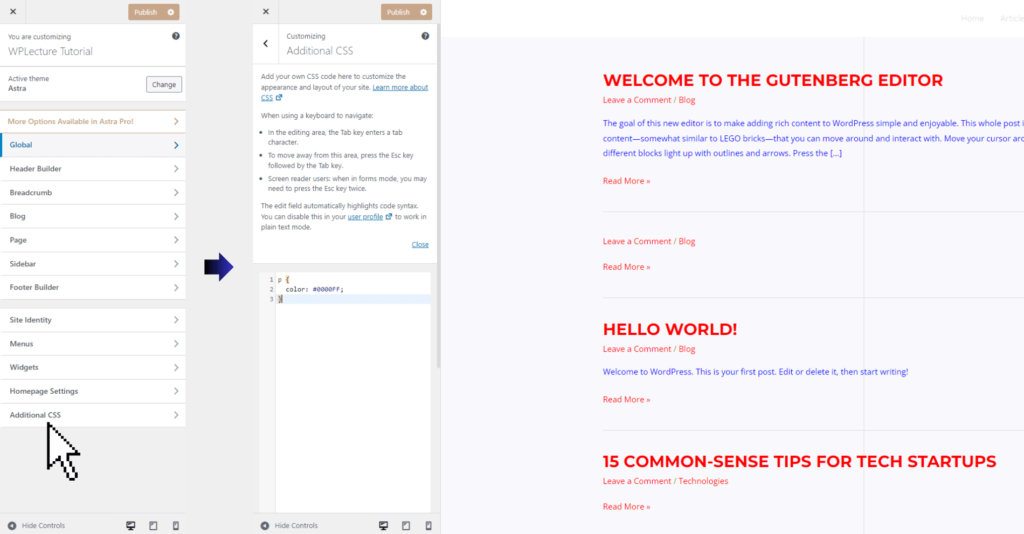
You can also change anything on your website by using additional CSS. To change the font color, go to Appearance ➜ Customize ➜ Additional CSS.

You can add or modify your website’s CSS code to make any changes here. For changing font colors, add the following code:
p {
color: #0000FF;
}
This code will change all the paragraph fonts to blue. You can change the color code as per your preference.

You can also change your whole website heading color by using the following code:
h2{
color: #FF0000;
}
h3 {
color: #00FF00;
}
h4 {
color: #964B00;
}
This code will change heading 2’s color to red, heading 3’s color to green and heading 4’s color to brown. You can modify the code according to your desired colors.
By following these five methods, you can change font colors on WordPress effortlessly.
Remember, choosing the right font color enhances the visual appeal of your site while providing a better user experience for your audience.
So, make sure to choose colors that are visually appealing, easy to read, and in line with your brand’s identity.
FAQ
You can easily change the font color in WordPress using the block editor, classic editor, Elementor, customization, or additional CSS. Each method offers a simple way to change font colors on your website.
You can change your font color by using the text editor on WordPress. Open the post or page you want to change and select the text you want to change. Then, choose your desired color from the color palette provided.
You can change the text selection color in WordPress by using the block editor, classic editor, Elementor, customization, or additional CSS. Select the text you want to change and choose your desired color from the available options.
Changing font color on your website can be done with the help of plugins or by manually changing the CSS code. You can also use one of the methods mentioned in this guide, including the block editor, classic editor, Elementor, customization, or additional CSS. Choose the best method for you, and save changes once satisfied.
You can change your text color in WordPress Elementor by opening the page with Elementor, selecting the text you want to change, and clicking the Text Color icon from your Elementor text editor. Choose your desired color from the palette provided, and your text will adjust accordingly. Remember to save changes once you’re satisfied.
Conclusion
Following this method, you can effortlessly change your website’s font color.
Remember, choosing the right font color can enhance the visual appeal of your site and improve user experience for your audience. Make sure to choose colors that are visually appealing, easy to read, and in line with your brand’s identity.
We complete this tutorial in 5 different ways to change font colors on WordPress. Choose the best method for you; you can go with block editor, classic editor, Elementor, customization, or additional CSS.
Please let us know if you still have any questions regarding this issue. We are always here to help you out.