Image Compressor is the best way to increase website performance and page load speed.
As website owners, we need high-quality images on our website. But when we try to provide high-quality images on our website, the image size gets larger, leading to a slower page load speed.
On the other hand, WebP image format allows you to compress images without losing quality. It helps you to increase your website page speed, which leads to a better user experience and search engine ranking.
JPG to WebP WordPress is a way to help you automatically convert existing JPG images on your website to WebP.
Today, we’ll share the best way to convert all of your website images from JPG, PNG, or another format to WebP.
What is JPG and WebP Image Format?
JPG (JPEG) stands for Joint Photographic Experts Group, which is a commonly used image format for digital photography. It uses lossy compression techniques to reduce the file size of the image, making it easier to store and transfer.
WebP is a newer image format developed by Google that uses both lossy and lossless compression techniques to produce smaller file sizes without compromising image quality. It provides better compression than JPG, leading to faster page load speeds.
Why Convert JPG to WebP?
As mentioned earlier, converting images from JPG to WebP will significantly decrease the file size of your images without reducing their quality. This will ultimately improve your website’s page load speed and performance.
Moreover, WebP images are supported by most modern web browsers, such as Google Chrome, Opera, and Microsoft Edge. This means that most of your website visitors will be able to view the images in their highest quality without any compatibility issues.
Video Tutorial
How to Convert JPG to WebP on Your WordPress Website?
Many WordPress plugins help you Convert JPG to WebP for free. But most of them have a limit on the number of images you can convert in a month, or they are not user-friendly.
We recommend using the Imagify plugin for WordPress to convert all your JPG images to WebP automatically. It offers a simple and easy-to-use interface that allows you to optimize and convert your website images with just a few clicks.
Here’s how you can use Imagify to convert JPG to WebP on your WordPress website:
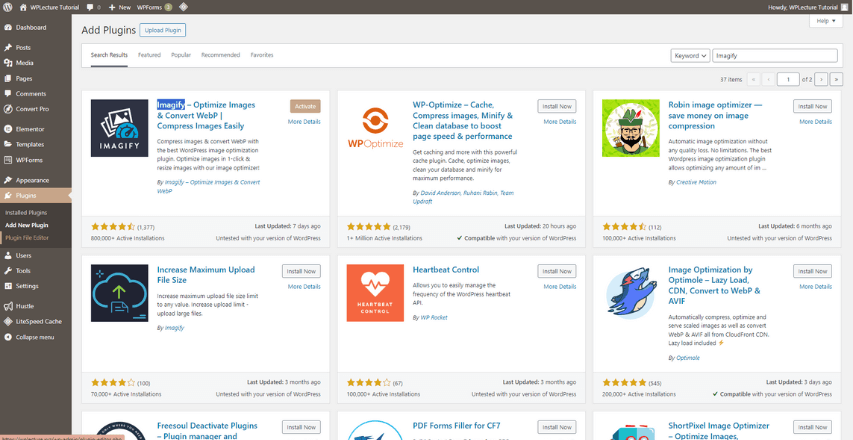
Firstly, you need to come to your WordPress admin area; then, you need to hover on plugins and click on Add New.

Then, you need to search for a plugin called Imagify. After finding the plugin, you need to click on the Install. After installing the Plugin, you need to click on the Active button.

After activating the plugin, you need to go to the plugin setting; you’ll find the plugin setting under the Setting from your Dashboard.
After coming to the Imagify page, click the Create A Free API Key button.

Then, you must provide your Email Address to get an API key from Imagify.

After providing your Email address and clicking on the SignUp button, Your Imagify Free account will be created, and they will send you an API key in the mail you provide.
To get the API key, you need to check your mail address. After finding the API key, you need to go to the Imagify setting, paste the API key, and click on the save changes button.

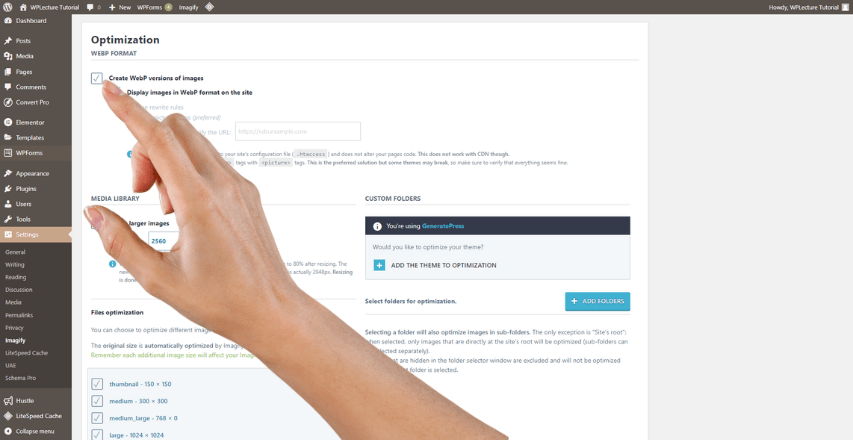
After providing your API key, you’ll come to this page. After coming to this page, you need to check the mark on Create WebP versions of images, and lastly, click on the Save Changes button.
Then, all the images on your website will be converted into WebP. This process might take some time, depending on the number of images on your website.
Once the conversion is complete, you’ll notice a significant decrease in your website’s overall page size, resulting in faster page load speeds and better user experience.
Conclusion
Converting JPG to WebP is essential to improve your WordPress website’s overall performance. It not only helps in reducing image sizes but also improves page load speeds and user experience.
Using the Imagify plugin, you can easily convert your website all your JPG images to WebP, ensuring your website runs smoothly for all your visitors.
If you follow all the instructions correctly, you can convert all your JPG images to WebP within 2 to 3 minutes.
Thanks for your valuable time with us. If you need further help, you can comment below.